반응형
이미지 용량 줄이기 이미지 최적화 상위노출에 도움을 주는법에 대해 알려드리겠습니다. 내 글이 상위노출 되기 위해서는 컨텐츠가 최적화 되어있어야 하는데요. 그 중 하나가 이미지의 용량이 작아야 한다는 것입니다. 그래야 모바일 환경에서 더욱 로딩 속도가 줄어들기 때문인데요. 지금부터 그 방법 알아보겠습니다.

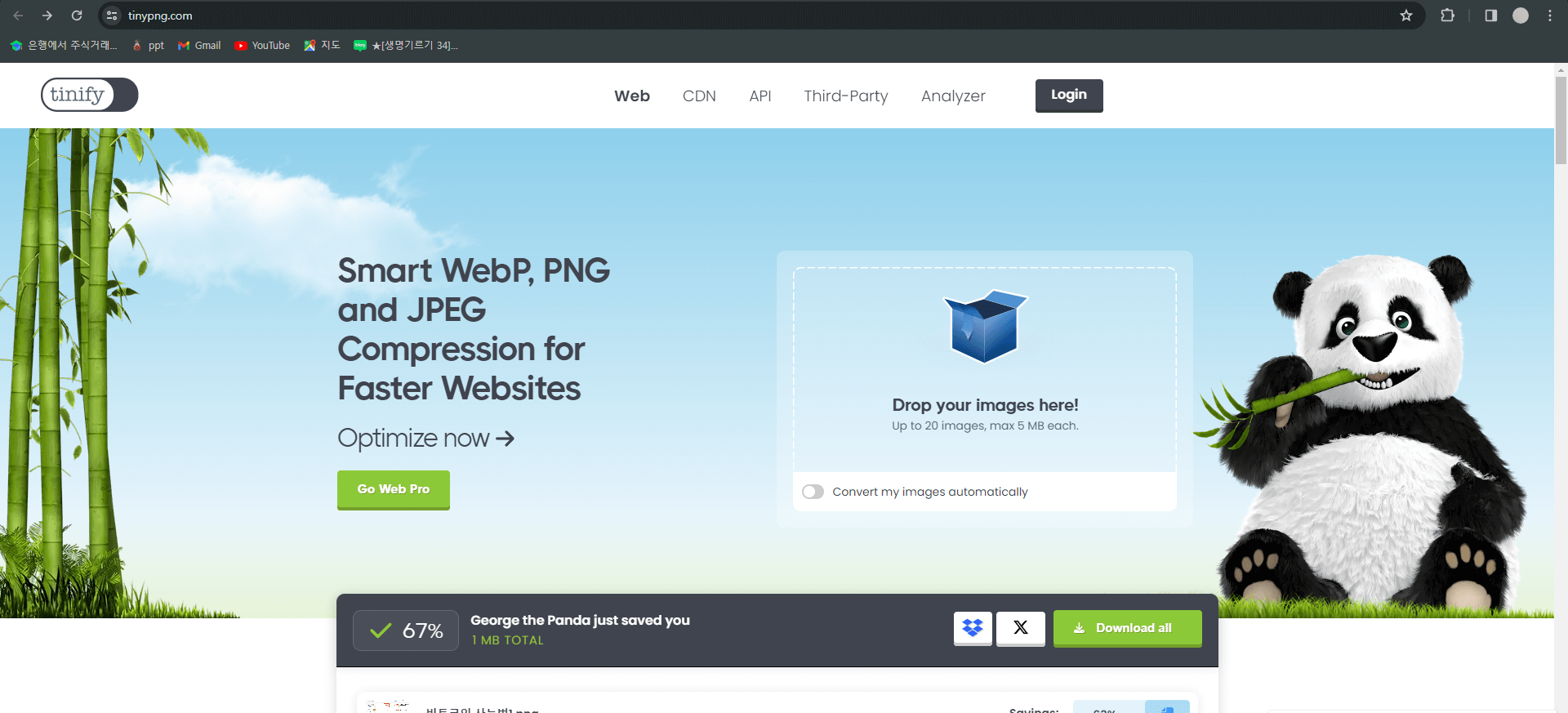
이미지 용량 줄이기 사이트 tinypng
1. 줄이고자 하는 이미지 파일을 드래그 앤 드랍합니다.
tiny png 사이트에 접속하시면 다음과 같은 홈 화면이 나타납니다. 여기서 파란 상자가 있는 곳에 용량을 줄이고자 하는 파일을 끌어다 놓습니다. 또는 클릭하시면 파일을 선택할수 있습니다.

2. 용량이 얼마나 줄어들었는지 확인할수 있습니다.
첫번째 파일의 경우 원래 324kb였으나 63% 용량이 축소되어 최종 120kb가 된 것을 확인할수 있는데요. 다른 사진 파일들도 마찬가지로 60퍼센트-70퍼센트 정도 이미지 용량이 축소되었습니다. 이 파일들을 모두 다운받고 싶으면 초록색 'download all'을 클릭하시면 됩니다.

3. 축소된 이미지 파일이 저장됩니다.
2번 과정에서 모든 이미지 파일을 다운받으면 아래와 같이 알집으로 압축됩니다.

4. 압축된 파일을 바탕화면에 저장합니다.
이미지 최적화된 파일들을 바탕화면에 저장하여 포스팅용 사진으로 사용하시면 됩니다.

지금까지 이미지 용량 줄이기, 이미지 최적화하여 상위노출에 도움을 주는법에 대해 알아보았습니다. 많은 도움이 되셨길 바랍니다. 감사합니다.
반응형
'생활정보' 카테고리의 다른 글
| 메이플랜드 사냥터 추락주의 위치 옥토퍼스 (0) | 2024.03.25 |
|---|---|
| 메이플월드 아르테일 다운로드하는법 (0) | 2024.03.25 |
| 비트코인 사는법 업비트 케이뱅크 입금 출금 하는법 (0) | 2024.03.23 |
| 카카오톡 미니이모티콘 받는법 다운로드하는법 (0) | 2024.03.21 |
| 화담숲 벚꽃 예약하는법 시기 개화시기 (0) | 2024.03.08 |